Denne uges opgave drejer sig om typografi, hvor vi med bevidste typografiske valg skal opsætte vores CV.
Jeg har egentligt et traditionelt CV liggende, som er meget kronologisk og i punktform og tænkt som et faktuelt bilag uden relation til jobansøgninger – vinklingen til job kommer typisk ikke i CV men i ansøgning. Det ligger på nettet her : overlund.dk/cv.
Jeg har så til denne uges opgave gentænkt mit CV med mere vægt på typografi. Hvilket også har ændret væsentligt på det indholdsmæssige perspektiv.
Jeg har som den bærende font valgt Futura. Futura beskrives af anmeldere som en meget læsevenlig sans-serif der udstråler ren moderne elegance. Fonten er designet af Paul Renner i 1927 som et led i “The New Frankfurt project” der har samme funktionalistiske idealer med geometriske grundformer som Bauhaus. Jeg blev fristet af, at samtidig med at det er en meget læsbar font, så betyder den geometriske grundform, at udtrykket er harmonisk de enkelte gange jeg går op i det større format og lader ordene fungere som display typer.
Helt præcist er der som udgangspunkt valgt en Futura Lt BT og som BOLD en Futura Md BT.
Brødteksten er sat med en størrelse 12, og spacing er 3 og i langt hovedparten af teksten er der valgt en fast venstrekant og en fleksibel højrekant hvor linierne er delt med håndkraft og efter skøn, så delingerne ikke er meningsforvirrende og linielængder er omkring 50 – 75 tegn.
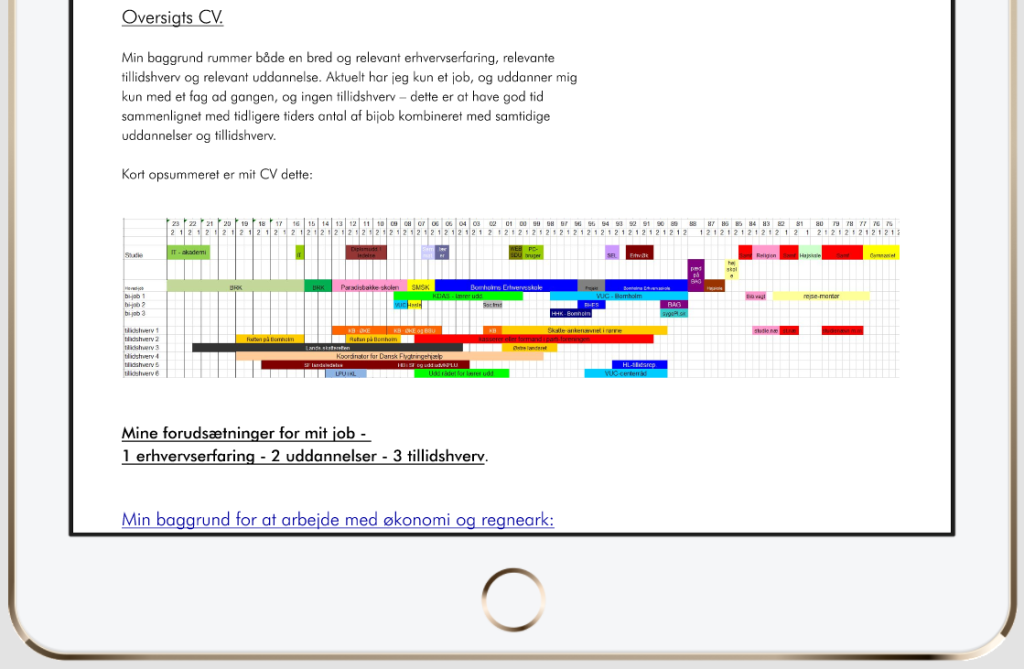
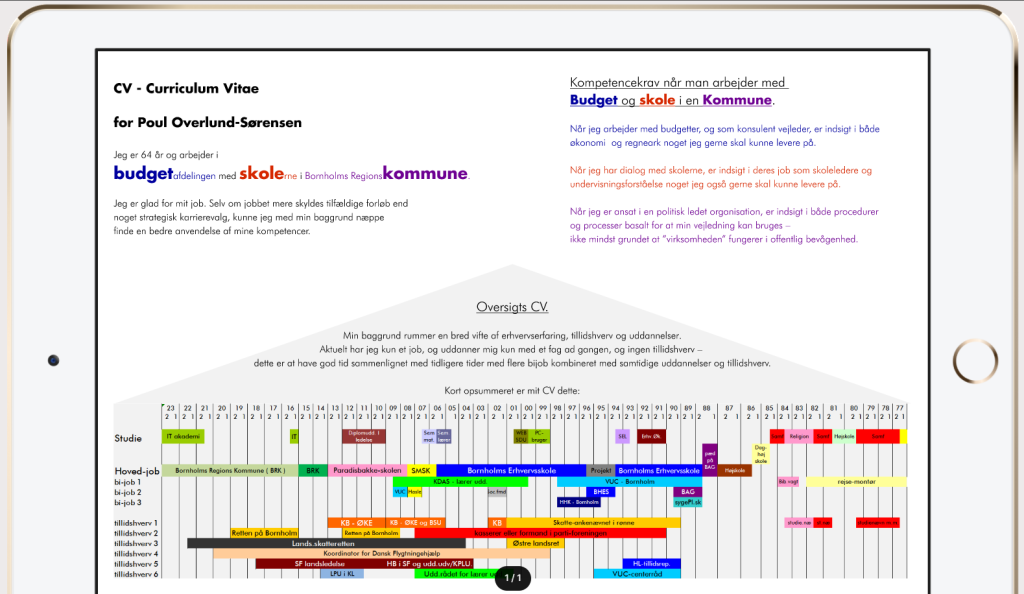
I den primært valgte landscape-version lod jeg dog det lille overgangsafsnit om mit oversigts CV stå centreret. Det er en bevidst afvigelse fra den ellers klassisk læsevenlige faste venstrekant.. Den lille tekstmasse fungerer i stedet visuelt som en trekantsagtig omfavnelse af det primære indhold – den grafiske fremstilling af mit CV i koncentreret form, og det er et lille afsnit uden afgørende behov for læsbarhed.
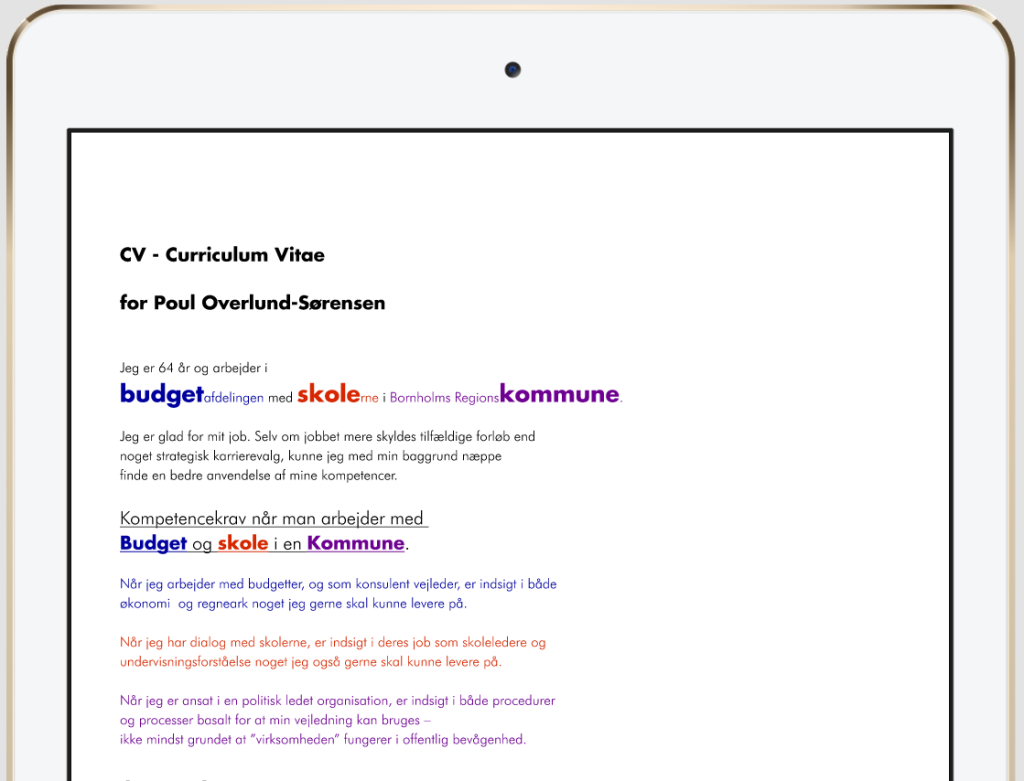
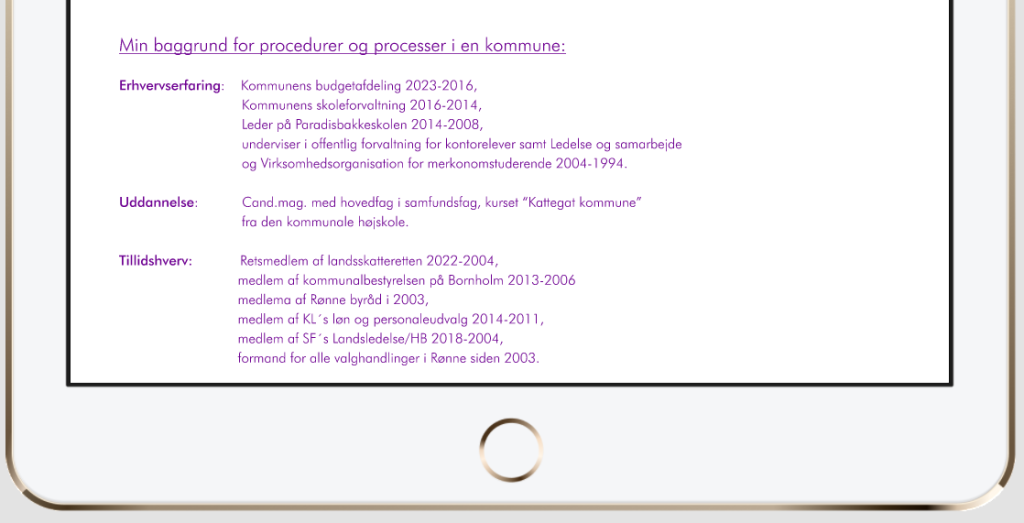
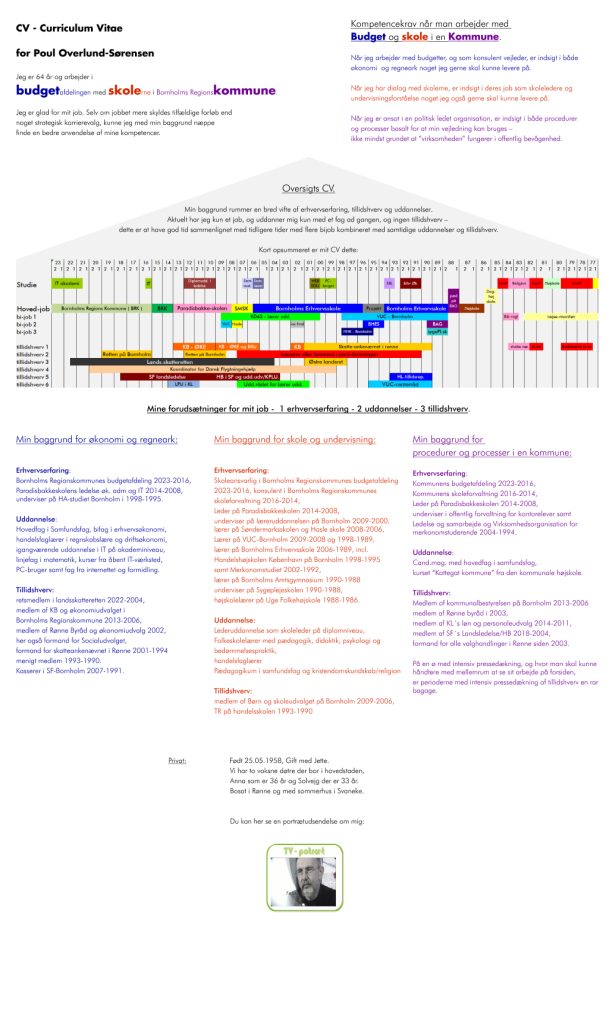
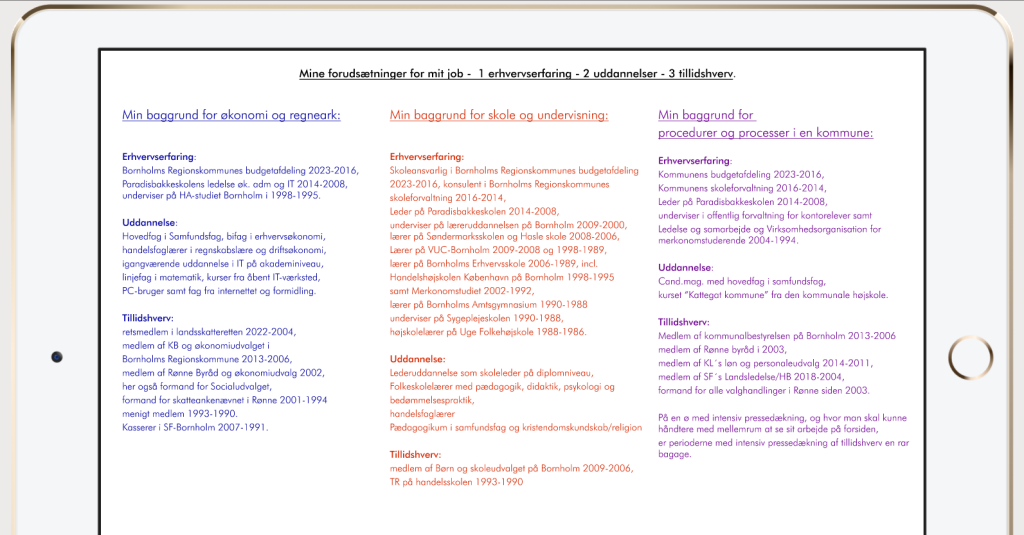
I min strukturering søgte jeg væk fra den tidligere kronologiske punktform, men over mod noget lidt mere flydende tekst. Valget blev at anskue mit CV ud fra mit nuværende job, som er afrundingen på mit arbejdsliv, og her lade dette jobs tre kerneord BUDGET SKOLE KOMMUNEN være strukturgivende. Jeg fastholder en opdeling i uddannelse, erhvervserfaring og tillidshverv, men nu som underpunkter i informationshierarkiet, frem for som overliggende styring, og den overliggende tredelte struktur bliver markeret med separate farvevalg.
Farverne der blev valgt var en blå #00009E til BUDGET, en rød #D62700 til SKOLE og en lilla #6E0192 til KOMMUNEN samt en sort #000000 til øvrig baggrundstekst.
Disse farver er valgt ud fra at de både skal rumme en læsevenlig kontrast til den lyse baggrund, men også skal rumme en tilstrækkelig tydelig forskel indbyrdes.
i min notifikation af åremål afviger jeg fra normal standard. Normal standard er at skrive “fra-til”, med indledende angivelse af ansættelsesår og afsluttende angivelse af fratrædelsesår. Dette er kronologisk korrekt. Men et CV er typisk, og også her, lavet med fremhævelse af det nyeste som vigtigst, så man først nævner det nyeste. Jeg har ladet denne tidsregning slå igennem på årstal, så når jeg er blevet ansat i år 2000 og fratrådt i 2009 angiver jeg ansættelsesperioden som 2009-2000. Håber det i konteksten letter læsningen, selv om det er et konventionsbrud.
Jeg har til at markere øverste lag i informationshierakiet valgt både BOLD og væsentlig større skrifttype. (20 som indledende markering og efterfølgende kun 16) Til underoverskrifter har jeg valgt underlining og let øgede skrifttype (16). Og til at markere den underliggende tredelte struktur med erhvervserfaring, uddannelse og tillidshverv har jeg valgt BOLD.
Når erhvervserfaringer eller uddannelser nævnes, vil dette blive underbygget med links til enten anbefalinger eller eksamensbeviser, men at man ved at trykke på nogle ord kan komme til disse sider søges ikke markeret i grafisk form som det typisk sker, med ændrede farver og underlining. En systematisk markering vil efter min bedste vurdering efterlade et så hyppigt grafisk skifte at det vil undergrave sidens helhedsindtryk.
Jeg skal “aflevere” min CV-opgave i typografi som en figma-produceret jpg-eksporteret fil.
Jeg lavede en version hvor tabletten var landscape, hvilket rummede en mere kolonneopbygget version, og en version hvor tabletten var portræt, uden kolonner men med mere fortløbende tekst.
Jeg var noget i tvivl om hvilken jeg foretrak. Den brede version rummede nogen muligheder for dynamik, og ikke mindst visuel samspil mellem indholdet i de tre afsnit med “min baggrund…”., medens portræt fremstod mere enkel samt med gode mængder White space, da der var god plads på begge sidder af teksten.
Jeg havde i lang tid enkelheden og den gode White space som mit primære valg, men endte med at falde for dynamikken i landscape-udgaven.
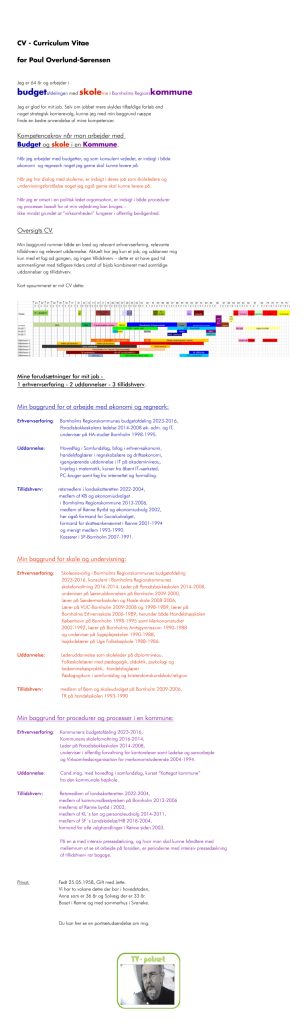
Landscape – versionen.
indledningsvis er her min jpg-fil fra figma :

Dernæst har valgt også at afspille den i figma, med fremvisning på 100 %, og her har I så mulighed for at se hvordan den fremtræder på en tablet :



Portræt – versionen.
Først kan du se den eksporterede jpg-fil, fra mit sekundære valg :

Og her hvordan denne version vil fremtræde, afspillet i 100 % :